功能:iframe标签用于定义内联框架。
语法:<iframe></iframe>
内联框架是在一个页面中嵌入另一个页面。
有很多网页看上去是一个网页,但实际上它其中可能镶嵌有其它网页,<iframe>标签就可以把其它网页无缝地嵌入在一个页面中。
<iframe>主要用于那些多个网页的共有部分,如导航栏、广告栏等。
HTML与XHTML之间的差异:无。
S:Strict,T:Transitional,F:Frameset
| 属性 | 值 | 描述 | DTD |
|---|---|---|---|
| src | URL | 指定显示在框架中的文件。 | TF |
| name | 字符串 | 指定框架的名字。 | TF |
| width | 长度值或百分比 | 框架的宽度。 | TF |
| height | 长度值或百分比 | 框架高度。 | TF |
| align | left | right | top | middle | bottom | 框架的对齐方式。该属性影响的是框架和周围文字的环绕关系。 | TF |
| frameborder | 0 | 1 | 是否显示框架的边框。 | TF |
| scrolling | yes | no | auto | 是否显示滚动条。 | TF |
| marginheight | 长度值 | 框架内顶部和底部边距。 | TF |
| marginwidth | 长度值 | 框架内左侧和右侧边距。 | TF |
| longdesc | URL | 描述此框架内容的长文档的URL。可为那些不支持框架的浏览器使用此属性。 | TF |
name属性:
name属性为框架窗口指定了名字,当需要让一个超链接在指定的框架中打开时,可以使用<a href="..." target="窗口名">...</a>的方式定义超链接。
scrolling属性:
如果设置scrolling="yes",则该框架始终带滚动条;如果设置scrolling="no",则该框架没有滚动条,如果框架内的文档超出了框架范围,将被裁切;如果设置scrolling="auto",则该框架的滚动条取决于包含的文档尺寸,当文档没有超出框架范围,就不显示滚动条,当文档超出框架范围,就显示滚动条。
scrolling属性的默认值是"auto"。
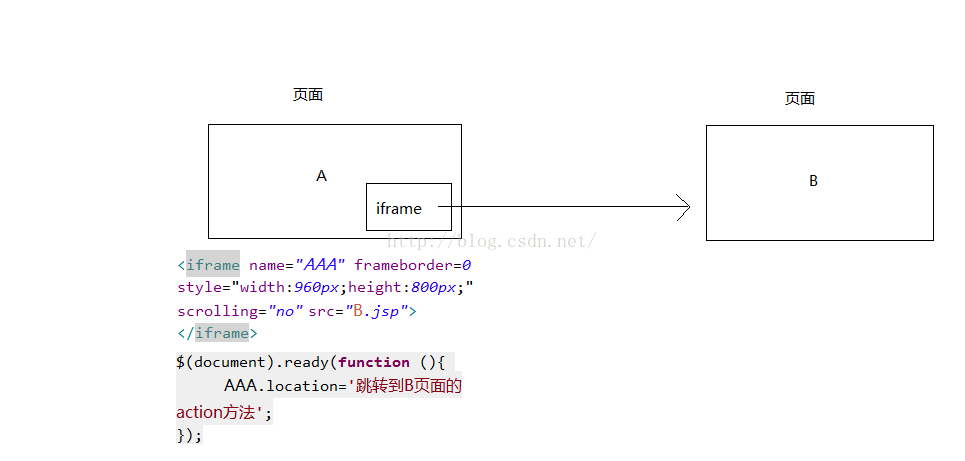
iframe用法示意图:


Title